How to lower the barrier?
The on boarding flow in your app begins when your potential user launches your app for the first time and has to be convinced about the app’s benefits.
The on boarding flow in your app begins when your potential user launches your app for the first time and has to be convinced about the app’s benefits.

The on boarding flow in your app begins when your potential user launches your app for the first time and has to be convinced about the app’s benefits and eventually why he or she should sign up for it. This is the process in which you want to convert your potential user (visitor) into a engaged and active user that repeatingly will use your app.
It will be even better if you can convert your visitor into a user that is referring to your app (ambassador) or a paying user (customer)! To accomplish this the first impression of your app should be impressive from a visual perspective and it should explain what is in it for them.
If you want to see how other well known apps take care of the on boarding process you can visit User on board or the UX Archive.
Many apps, even well known ones, require you to sign up on the first page with little to no explanation what the app is about. That may work well for the Facebook app that almost everybody is familiar with but it is not going to work for your app.
To lower the boarding barrier there are multiple well known patterns that you can chose or combine. Some of these patterns are listed here:
The Introduction approach shows a couple of slides and often require the user to sign up but some apps choose to show the content of the app right away. A Tutorial or a Tour approach show the real app, pointing out some example cases.
A Joy ride approach allows to use the app right away highlighting from time to time features that are new to the user. It is great way of showing what the app is all about but if your app is complex it also may be a little bit overwhelming if you do not this carefully.
A Social sign up allows the user to perform a quick sign up using his Twitter or Facebook account for example. This may be required for the user in order to be able to continue the app but it will lower the barrier if you first show what the app is about and only ask to sign up when needed to proceed.
Late sign up is a concept that is often seen in e-Commerce (and some times in m-Commerce) solutions. Only if you want to check out you have to sign up.
Anothering interesting concept is Continuous on boarding (LinkedIn for example is doing this). We want the barrier to be as low as possible but we also want user profiles to be as large as possible.
The concept can be very powerful because it comes with benefits from both worlds. It lowers the barrier (by asking only for the minimum amount of credentials) and it eventually will result in rich user profiles, by encouraging the user to complete his or her profile later.
Probably the best on boarding flow does not require any sign up or login, so you should ask yourself do really want your users to sign up? On the other hand it also true that a known user is more valuable than an anonymous one.
In fact we are talking about users versus visitors here. And users eventually become customers while visitors probably never will.

That is why a social sign up (Using Facebook or Twitter) is so interesting. You can still 'know' your user and avoid the lengthy registration process with many fields. From the user it just requires one click on a button to get in. Because of that the chance that the user will sign up increases and, with the appropriate permissions, you have instantly access to various information of that user, for example an avatar and a name of the user, which is great for personalization options. Offering a social login could lead to 50% more sign ups.
It is important to keep the on boarding barrier as low as possible and also to make clear from the beginning what is in the app that your user can benefit from.
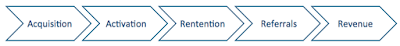
You can experiment with the different types of on boarding and see what works for your app by obtaining metrics about the conversion and learn from them. And once they are on board (activation) you can focus on optimizing the rest of the flow. Will they keep using the app? (retention) What about referrals and revenue?
As you can see, although intended for SaaS in particular, Dave McClure's pirate metrics can be applied to mobile apps as well. AARRR!

My latest book, that I wrote together with Adam Dennis, is -amongst other things- about the lean startup methodology applied to mobile app development. In this book you can read more about topics such as on boarding, obtaining (actionable) metrics and split testing.
It also comes with some real world examples for both Android and iOS developers. You can get a copy of the book at Amazon if you want to read more.
Want to improve the onboarding experience of your Android or iOS app? Gives us a call or send us an email to see what we can do for you.